Définition du prototypage

Le prototypage est un processus utilisé pour tester et valider différentes caractéristiques et fonctionnalités avant la production finale. Le prototypage permet aux concepteurs, ingénieurs et utilisateurs d'évaluer et d'apporter des modifications au produit ou au système en cours de développement, en identifiant et en résolvant les problèmes potentiels.
Le prototypage est un élément important des méthodes agiles, car il permet de valider rapidement les idées et d'itérer sur la conception en fonction des commentaires des utilisateurs et des membres de l'équipe. Il facilite le consensus entre les différentes parties prenantes:
Les méthodes agiles privilégient les méthodes simples. En voici quelqu'unes :
Le prototypage est un élément important des méthodes agiles, car il permet de valider rapidement les idées et d'itérer sur la conception en fonction des commentaires des utilisateurs et des membres de l'équipe. Il facilite le consensus entre les différentes parties prenantes:
Les méthodes agiles privilégient les méthodes simples. En voici quelqu'unes :
- Prototypage papier : Cette méthode consiste à dessiner des esquisses à la main sur papier pour représenter l'interface utilisateur et les interactions. Le prototypage papier est rapide, peu coûteux et facilite la communication des idées au sein de l'équipe et avec les utilisateurs. Les esquisses peuvent être facilement modifiées et mises à jour en fonction des retours d'expérience.
- Maquettes et wireframes : Les maquettes et wireframes sont des représentations visuelles simplifiées de l'interface utilisateur, qui permettent de se concentrer sur la structure et la disposition des éléments sans se soucier des détails visuels. Des outils en ligne tels que Balsamiq, Sketch ou Figma peuvent être utilisés pour créer rapidement des maquettes et des wireframes numériques.
- Prototypage interactif : Le prototypage interactif consiste à créer des versions simplifiées de l'application ou du système avec une interaction limitée. Les outils tels qu'InVision, Adobe XD ou Framer peuvent être utilisés pour créer des prototypes interactifs qui permettent aux utilisateurs de naviguer et d'interagir avec l'interface.
- Prototypes évolutifs : Ces prototypes sont construits en ajoutant progressivement des fonctionnalités et des améliorations au fil des itérations. Cette approche permet de valider les fonctionnalités les plus importantes en premier et de s'adapter rapidement aux changements.
- Prototypage de preuve de concept (PoC) : Cette méthode consiste à créer un prototype minimaliste pour valider une idée ou une technologie spécifique. Le PoC peut être utilisé pour obtenir des retours d'expérience et déterminer si le concept mérite d'être développé davantage.
- Prototypage modulaire : Cette approche consiste à créer des modules ou des composants indépendants qui peuvent être assemblés pour former un prototype fonctionnel. Le prototypage modulaire permet de tester et d'itérer sur des parties spécifiques du système sans affecter les autres parties.
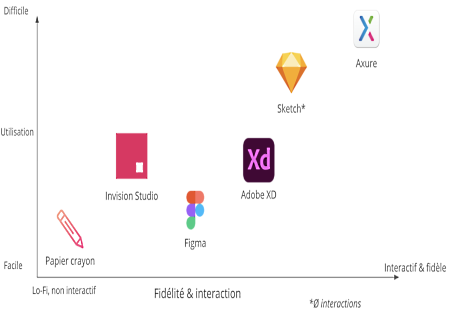
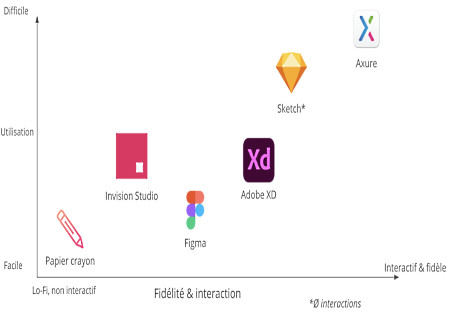
Quelques exemples d'outils de prototypage
Le prototypage a pour but de maquetter une expérience que l’on souhaite développer pour la présenter sous un format visuel. Dans les faits, un papier et un crayon sont déjà de supers outils de maquettage pour faire un prototype lorsque le projet est encore au stade embryonnaire. Cela permet très simplement de poser concrètement une idée, sans forcément passer par une phase complète de prototypage sur logiciel. Il existe cependant une gamme tres variée doutils digitaux remplissant cette fonction.
- Prototypage papier :
Outils : Papier, crayons, stylos et marqueurs
Applications mobiles : POP (Prototypage sur Papier), Papier par WeTransfer
Applications mobiles : POP (Prototypage sur Papier), Papier par WeTransfer
- Maquettes et wireframes :
Maquettes Balsamiq
Esquisser
Figma
AdobeXD
AxureRP
InVision Studio
Wireframe.cc
Esquisser
Figma
AdobeXD
AxureRP
InVision Studio
Wireframe.cc
- Prototypage interactif :
InVision
Encadreur
AdobeXD
Figma
Origami Studio (par Facebook)
Principe
Proto.io
UXPin
Encadreur
AdobeXD
Figma
Origami Studio (par Facebook)
Principe
Proto.io
UXPin
- Prototypes évolutifs :
Les outils de développement de logiciels adaptés à votre projet, tels que les frameworks et les bibliothèques de langages de programmation spécifiques (React, Angular, Vue.js, etc.)
Environnements de développement intégrés (IDE) tels que Visual Studio Code, IntelliJ IDEA, Eclipse ou Xcode
Environnements de développement intégrés (IDE) tels que Visual Studio Code, IntelliJ IDEA, Eclipse ou Xcode
- Prototypage de preuve de concept (PoC) :
Outils et langages de programmation adaptés à votre projet, tels que Python, JavaScript, C++, etc.
Environnements de développement intégrés (IDE) tels que Visual Studio Code, IntelliJ IDEA, Eclipse ou Xcode
Outils de collaboration et de gestion de projet, tels que Trello, Jira, Asana ou GitHub
Environnements de développement intégrés (IDE) tels que Visual Studio Code, IntelliJ IDEA, Eclipse ou Xcode
Outils de collaboration et de gestion de projet, tels que Trello, Jira, Asana ou GitHub
- Prototypage modulaire :
Arduino (pour les projets électroniques et matériels)
Raspberry Pi (pour les projets informatiques et électroniques)
LEGO Mindstorms (pour les projets de robotique)
Outils de développement de logiciels modulaires, tels que les bibliothèques et les frameworks
de langages de programmation spécifiques (React, Angular, Vue.js, etc.)
Ces outils sont spécifiques à chaque méthode de prototypage, mais il est important de noter que certains d'entre eux peuvent être utilisés dans plusieurs méthodes. Par exemple, Figma et Adobe XD sont utiles pour créer des maquettes, des wireframes et des prototypes interactifs. Le choix de l'outil dépendra de vos préférences personnelles, de votre expertise et des besoins de votre projet.
Un article pour résumer
Raspberry Pi (pour les projets informatiques et électroniques)
LEGO Mindstorms (pour les projets de robotique)
Outils de développement de logiciels modulaires, tels que les bibliothèques et les frameworks
de langages de programmation spécifiques (React, Angular, Vue.js, etc.)
Ces outils sont spécifiques à chaque méthode de prototypage, mais il est important de noter que certains d'entre eux peuvent être utilisés dans plusieurs méthodes. Par exemple, Figma et Adobe XD sont utiles pour créer des maquettes, des wireframes et des prototypes interactifs. Le choix de l'outil dépendra de vos préférences personnelles, de votre expertise et des besoins de votre projet.
Un article pour résumer
Sitographie
Prototypage en carton
Prototypage à base de résine
Storyboard ***
La Toolbox de l'innovation
Prototypage à l'échelle et plus encore ***
Origami Studio (Mac)
Mindomo.com****
Prototypage à base de résine
Storyboard ***
La Toolbox de l'innovation
Prototypage à l'échelle et plus encore ***
Origami Studio (Mac)
Mindomo.com****



 Accueil
Accueil